エントリーに画像を挿入する
エントリーに画像を加えることで、楽しく簡単にあなたらしさを演出することができます。
以下の手順で、あなたのコンピュータに保存されている画像を、
TypePadアカウントに転送し表示します。
まず、「ブログ」タブの「エントリーを作成する」リンクをクリックして、
新規エントリー作成のページを開きます。
「エントリーの内容」テキスト・エリアの上部に、「画像を挿入」アイコンがあります。
アップロード用アイコンには、画像をアップロードする「画像を挿入」アイコンと、
そのほかのファイルをアップロードする「ファイルの挿入」アイコンの2つがあります。
画像のフォーマットは、gif、jpg、pngのいずれかが使用できます。
また、「追記」のテキスト・フィールド(プラスまたはプロのプラン)においても、
「画像を挿入」アイコンが使用できます。
画像のアップロード
エントリー作成のページでアイコンをクリックして、画像をアップロードするための
ウィンドウを開きます。

「参照(選択)」ボタンをクリックして、コンピュータ上の画像ファイルを選択します。
画像を選択すると、画像の名前がステップ(1)の「画像を選択」フィールドに表示されます。
ステップ(2)の「画像オプション」では、特別にカスタム設定を行わない場合、
「デフォルト設定を使う」を選択したまま、「画像を挿入」ボタンをクリックします。
すると、あなたのTypePadアカウントに画像がアップロードされ、画像を表示するための
コードがテキスト・エリアに表示されるようになります。
エントリーを保存した後、「ブログを確認」をクリックして、サイトに公開されたエントリーに
画像が表示されていることを確認します。 (ブラウザの更新をクリックしないと、更新が反映されないこともあります。)
画像オプション
画像アップロード用のウィンドウでは、アップロードする画像を選択した後、
「カスタム設定」を選ぶと、画像表示のオプションが表示され、そこからオプションを選択できます。
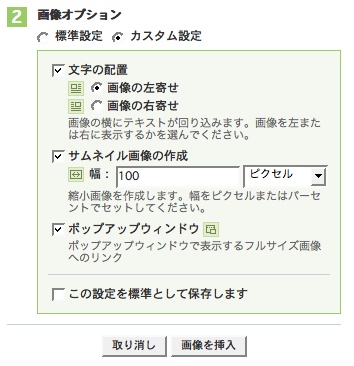
「カスタム設定」オプションを選び、画像表示のオプションを表示します。

「カスタム設定」で適したオプションを選び、希望する画像表示を実現します。
・文字の配置 - 文字を画像のまわりに配置するには、「画像の左寄せ」
または「画像の右寄せ」を指定します。 各オプションの左にあるアイコンを
参考にして、画像と文字の配置をイメージしてください。
・サムネイル画像の作成 - 画像をサムネイル(小さい画像)にして、
エントリー内に表示します。 サムネイルは、そのサイズを指定できます。
また、サムネイルをクリックしたときに大きなサイズ画像を表示するよう設定することもできます。
・ポップアップ・ウィンドウ - ポップアップ・ウィンドウで大きなサイズの画像を
表示するよう設定できます。 「サムネイル画像の作成」を選択した場合は、
サムネイルをクリックしたときに、大きな画像が表示されるようになります。
サムネイル画像を指定しない場合は、「この写真を見る」リンクをクリックすると、
画像が表示されるようになります。
また、「この設定をデフォルト設定として保存します」にチェックを入れると、
これらの設定が次回の画像アップロード時にも使えるようになります。
アップロードした画像の削除
アップロードした画像ファイルはエントリーが削除されると連動して削除されます。
他のエントリーで利用されている場合には、利用されているエントリーすべてが
削除されると画像が削除されます。
その他の画像表示に関する情報
ブログのエントリーにアップロードされた画像は、「ブログにアップロードした写真」
という特別なフォトアルバムに保存されています。
画像の幅が800ピクセルより大きい場合は、アップロード時に800ピクセルの
幅になるよう調整されます。 このアルバムは通常のフォトアルバムとしては
表示されませんが、その中の画像はブログのエントリーに表示され、
ミックスドメディア・テンプレートの画像として使用されます。
アップロードされた画像はアップロード先のエントリーと関連付けられています。
画像はエントリーに属しています。したがって、ある画像が1つのエントリーにだけ
含まれている場合は、そのエントリーが削除されると、画像もいっしょに削除されるようになります。
エントリーにアップロードした画像は、ベーシック・テンプレート・セットを
使っているブログに表示されている限り、コンテンツ・エリアの幅に合うよう
サイズが調整されます。 ミックス・メディアおよび"可変”レイアウトでは、
画像を300ピクセルの幅で表示します。 固定幅の従来のレイアウトでは、
画像をコンテンツ・エリアより30ピクセル小さい幅で表示します。
これはコンテンツ・エリアのパディング(内側の余白)を取るためです。
画像をアップロードするには他に、「コントロールパネル」の「ファイル」タブで
画像ファイルをアップロードする方法があります。
このとき起動するファイル・マネージャーは、画像のサイズを変更したり、
特定のエントリーに関連付けたりすることはしません。
また、画像表示のためのオプションも提供されませんので、エントリーに
画像を加えるには、通常、投稿タブにある「画像を挿入」機能を使う方が適しているでしょう。
ファイルのアップロード
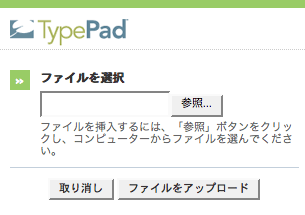
ファイルをアップロードするには、次のアイコンをクリックすると
ファイルアップロードの為のポップアップウインドウが現れます。
アップロードするファイルを指定し、「ファイルをアップロード」ボタンを
クリックします。アップロードしたファイルのリンクは「エントリーの内容と追記」
テキストエリアに挿入されます。

自動的にリンクが挿入されたエントリーを保存すると、あなたのブログに
ファイルへのリンクを含んだエントリーが作成されます。