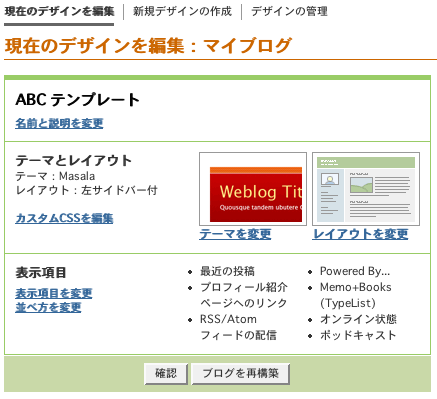
テンプレートの表示項目はエントリーの表示項目とサイドバーの表示項目からなります:
ブログのエントリー
日付ヘッダー
日付ごとにエントリーをグループ表示できます。日付はそれぞれの日付の
変更時にブログ上に表示されます。
日付ヘッダーの表示を有効(または無効)にするにはこのチェックボックスを使用します。
エントリーのタイトル
エントリーのタイトルを表示できます。このオプションを使って、
エントリー作成時(または編集時)に入力してしたエントリーのタイトルを
表示する事ができます。エントリーのタイトルを有効(または無効)にするにはこのチェックボックスを使用します。
フッター
フッターでは、投稿者の名前、投稿日、カテゴリー、個別リンク、コメントやト
ラックバックへのリンクといった情報を表示する事ができます。
フッターを有効(または無効)にするにはこのチェックボックスを使用します。
また、プルダウンメニューからフッターに表示する情報のスタイルを選択してください。
サイドバーのコンテンツ
ポッドキャスト
サイドバーにポッドキャスト用のXMLフィードへのリンクを表示させます。
(ポッドキャスティング)
オンライン状態
プロフィールで登録しているメッセンジャーのオンライン状態を表示させます。
オンライン状態を表示できるのは、AIM、ICQ、Yahoo!メッセンジャーとなり、
他はコンタクト用のアカウント名のみが表示されます。
Amazonウィッシュリスト
Amazonウィッシュリストへのリンクを表示する事ができます。
あなたの写真
あなたの写真をサイドバーに表示できます。この写真は
コントロールパネルタブからプロフィールの投稿者プロフィールを選んで
投稿者のプロフィールを編集するを使って変更する事ができます。
サイドカレンダー
サイドバーに、現在の月のアーカイブにリンクしたカレンダーを表示できます。
このオプションはミックスドメディア・レイアウトでは使用できません。
最近の投稿
サイドバーに最新の10エントリーを表示する事ができます。
最近のコメント
サイドバーに最新の10コメントを表示する事ができます。
最近のトラックバック
サイドバーに最新の10トラックバックを表示する事ができます。
アーカイブへのリンク
サイドバーにアーカイブのへのリンクを表示する事ができます。
メインインデックスに記事が表示されなくなってからはアーカイブのリンクを
通してエントリーにアクセスする事ができます。
カテゴリー
サイドバーにエントリーに割り当てられたカテゴリーを表示する事ができます。
カテゴリーを表示するには"ブログ"タブから設定>アーカイブ設定で
カテゴリー別のアーカイブ形式を有効にしてください。
詳しくは、ブログのアーカイブ設定を設定するを参照してください。
プロフィール紹介ページへのリンク
あなたのプロフィールページへのリンクを表示する事ができます。
プロフィールページの設定は、プロフィールページをカスタマイズするを参照してください。
メールリンク
あなたのメールアドレスへのリンクを表示する事ができます。
あなたのメールアドレスはスパム業者に利用されないように自動的に
符号化され守られます。しかしながら、もしあなたがプライバシーを心配しているなら、
スパム業者からメールアドレスを保護するいちばんの方法はメールアドレスのリンクを表示しないという方法です。
メールアドレスの設定方法は投稿者のプロフィールを編集するを参照してください。
RSS/Atomフィードの配信
RSS(XML)フィードというリンクを表示できます。これは、あなたのブログを
RSS形式で表示させたページへのリンクです。
「タイプリストに追加」リンク
このページを見た人が自分のTypePadで「ひと」リストにあなたを登録するためのリンクです。
フォトアルバム
公開設定している全てのフォトアルバムのリストをサムネイルを使って表示します。
最新のアップデート
TypePadを使って最近アップデートされたブログ(フォトアルバム)をリスト表示します。
重要: このリストは最近TypePadでアップデートされたものを無作為に表示するものです。
あなたにとって不愉快な内容を含むブログ等へのリンクをあなたのブログ内に表示する
可能性もあることをあらかじめご承知おきください。
Powered by TypePadリンク
「Powered by TypePad」というTypePadサービスへのリンクを表示します。
Member since... date
TypePadへの登録年月を表示する
あなたのタイプリスト
あなたのタイプリストの一覧を表示します。もしブログ上に表示したいのならば、
表示したいタイプリスト名のチェックボックスでで選択してください。
もし、リストの内容が空(何も項目が登録されていないタイプリスト)ならば
ブログ上にも空で表示されます。新しいタイプリストの作成が場合は、
新規タイプリストを作成するを参照してください。
RSS/Atomフィード
他のブログの最新エントリーをサイドバーに表示することができます。
(5つまで登録できます。)フィードを追加を選択すると、URL入力画面が表示され
ますので追加したフィードかブログのURLを入力してください。
自動でタイトル情報等が表示されますので、表示するエントリーの数を5件か
10件のうちから選び保存してください。
フォトアルバムの指定
公開、非公開に限らず全てのフォトアルバムの中からサイドバーに
表示させたいものを選択できます。サイドバーには選択されたフォトアルバムの
リストサムネイルが表示されます。