ブログのデザインを選択する
ブログのデザインを選択するには、「ブログ」タブの「デザイン」サブタブを
クリックするか、システム内のブログが一覧された「ブログ」ページから
「デザインを編集」リンクをクリックします。 「デザイン」サブタブでは
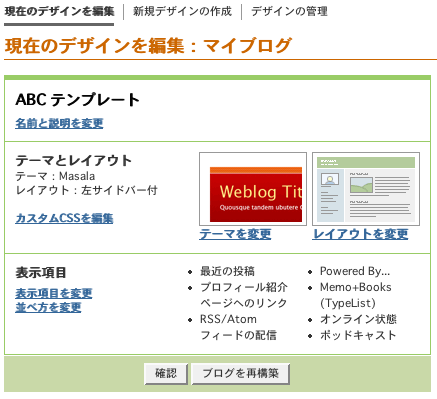
「現在のデザインを編集」ページが初期設定で表示されています。
ここではデザインの名前と説明、「テーマとレイアウト」、および「表示項目」が編集できます。
名前と説明を変更する
デザインをたくさん作成している場合、各デザインの名前を付け替えること
によって、全体的に整理され、個々のデザインがより認識しやすくなります。
「名前と説明を変更」リンクをクリックします。 「テンプレートを編集:名前と説明」の
ページが表示されます。 後は、「名前と説明を設定」セクションの手順に従ってください。
テーマを変更する
テーマには、TypePadオリジナル・テーマとカスタム・テーマ(配色、フォント、枠線、
列の横幅を自在に変更可能)があります。
現在、選択されているテーマとレイアウトは、「テーマとレイアウト」セクションに
表示されます。 テーマを変更するには「テーマを変更」リンクをクリックします。
「テンプレートを編集:テーマ」ページが表示されます。 後は「テーマを設定する」の手順に従ってください。
レイアウトを変更する
レイアウトは、ブログの列に関するレイアウトを決めます。
現在、選択されているテーマとレイアウトは、「テーマとレイアウト」セクションに
表示されます。 レイアウトを変更するには「レイアウトを変更」リンクをクリックします。
「テンプレートを編集:レイアウト」ページが表示されます。 後は「レイアウトを設定する」の手順に従ってください。
カスタムCSSを編集する(プロプランのみの機能)
独自のカスケーディング・スタイル・シート(CSS)を使う場合は、
「テーマとレイアウト」セクションの「カスタムCSSを編集」リンクをクリックして、
デザインにCSSを挿入します。 「テンプレートを編集:カスタムCSS」ページが
表示されます。 テキスト・ボックスに該当するCSSコードを貼り付けます。
「確認」ボタンをクリックすると、適用したCSSコードでのブログのデザインを
確認できます。確認したら、「変更を保存」ボタンをクリックします。
表示項目を変更する
ブログの表示項目とその表示順を変更できます。 表示項目を変更するには
「表示項目を変更」リンクをクリックします。 後は「表示項目を設定する」の手順に
従ってください。 表示項目の表示順を変更するには、「並べ方を変更」をクリックします。
後は「表示項目の並べ方を変更する」の手順に従ってください。